- Inicio >
- Css >
- Tutoriales >
- Carrusel de productos para tu eCommerce
 11 min de lectura
11 min de lectura¡Hola amigos!, hoy les traigo un tutorial de un “como crear un carrusel de productos para tu eCommerce”.
Te preguntarás quizás ¿qué es un carrusel?. En simples palabras un carrusel es una eficiente y elegante solución a un problema de usabilidad en la web. El problema es el siguiente: ¿Cómo muestro a los usuarios mis productos destacados de una manera atractiva sin abarcar tanto espacio?. Pues para esto es un carrusel, para exhibir de manera atractiva los productos destacados de tu tienda sin tener que apilarlos hacia abajo y evitando el scroll innecesario.
Dejando en claro esto, pasemos a lo que nos convoca.
Para hacer funcionar este carrusel, utilicé las siguientes librerías: Jquery, Slickslider, Fontawesome 5, Starrr.js. Te dejo los enlaces para que puedas descargarlas.
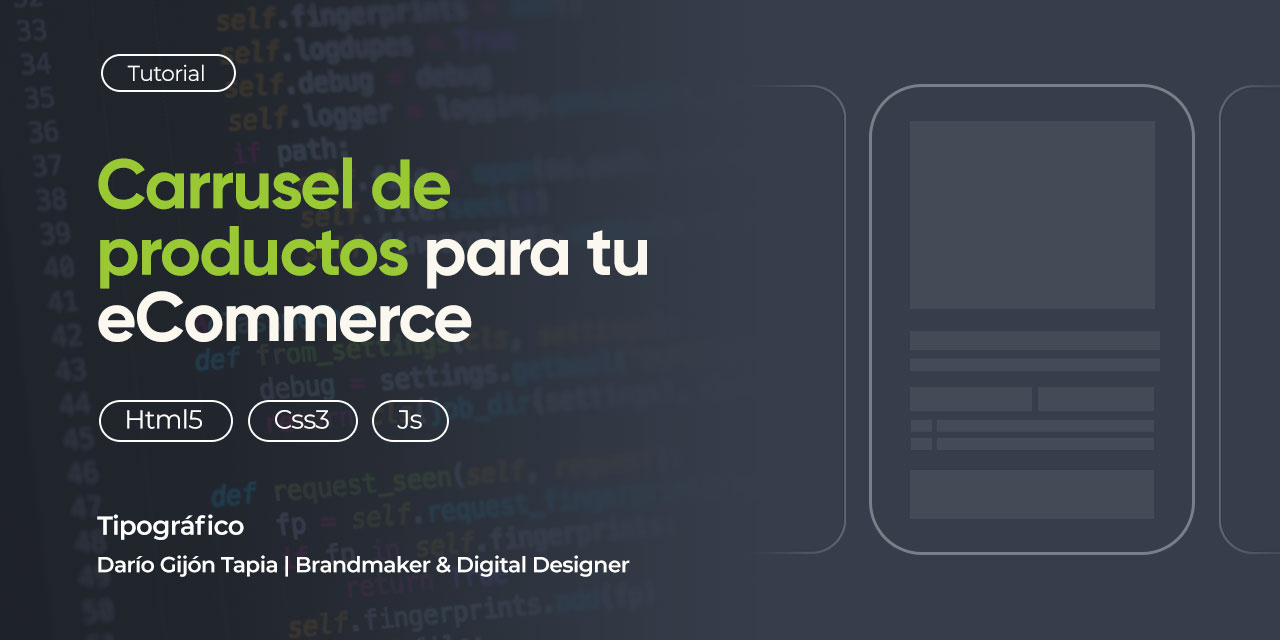
Al finalizar este tutorial el carrusel de productos para tu eCommerce se verá de la siguiente manera, bonito ¿no? :).

Antes de comenzar, debo aclarar que para seguir este tutorial debes tener un conocimiento mínimo (muy mínimo) de maquetación web. Aunque igual podrás descargar los archivos para estudiarlos posteriormente. Así que…
¡Manos a la obra!
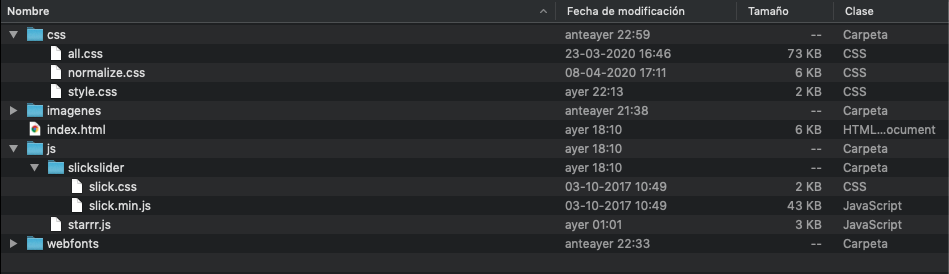
Primeramente, descargamos y organizamos nuestros archivos. Esto es fundamental, el directorio de raíz debe estar organizado de la siguiente manera:

Una vez corroborado que esté todo en orden, procedemos a configurar el head de nuestro html. Aquí es donde llamaremos nuestros archivos css, enlazaremos nuestra fuente (google font), fontawesome 5 y el css del Slick slider.
El meta viewport es para visualizar de manera óptima nuestra interfaz en dispositivos móviles.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Carrusel</title>
<!-- Viewport -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Fontawesome -->
<link rel="StyleSheet" href="css/all.css">
<!-- Googlefont -->
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@400;600&display=swap" rel="stylesheet">
<!-- Css -->
<link rel="StyleSheet" href="js/slickslider/slick.css">
<link rel="StyleSheet" href="css/normalize.css">
<link rel="StyleSheet" href="css/style.css">
</head>Luego de configurar el head, es momento de maquetar el <body>, sección de nuestra web donde irá la estructura del carrusel. Creamos la clase contenedor que fijará el ancho del carrusel y que contendrá el mismo.
Luego creamos un <div class=”slider carousel”></div> e insertamos el código de nuestros productos.
<body>
<!-- Insertar Aquí contenido -->
<div class="contenedor">
<div class="titulo">
<div class="shape right-skew">
<i class="fas fa-laptop"></i>
<h2>Tecnología</h2>
</div>
<span class="txt-titulo">Mostrando 4 de 6 elementos</span>
</div>
<div class="slider carousel">
<div class="producto item">
<div class="contenedor-imagen">
<a href="#" class="link"></a>
<img src="imagenes/gopro01.jpg">
<img src="imagenes/gopro02.jpg" class="img-hover">
</div>
<div class="datos">
<div class="starrr"></div>
<small><a href="#">Gopro</a></small>
<h3><a href="#">Gopro hero silver 7</a></h3>
<small>SKU: 32383ee090pi</small>
</div>
<div class="precios">
<div class="internet">
<small>Internet</small>
<span>$189.000</span>
</div>
<div>
<small>Normal</small>
<span>$250.000</span>
</div>
</div>
<a href="#" class="btn-carrito"><i class="fas fa-shopping-basket"></i> Agregar al carrito</a>
</div>
<div class="producto item">
<div class="contenedor-imagen">
<a href="#" class="link"></a>
<img src="imagenes/parlante01.jpg">
<img src="imagenes/parlante02.jpg" class="img-hover">
</div>
<div class="datos">
<div class="starrr"></div>
<small><a href="#">Sony</a></small>
<h3><a href="#">PARLANTE SONY GTK-PG10</a></h3>
<small>SKU: 32383ee090pi</small>
</div>
<div class="precios">
<div class="internet">
<small>Internet</small>
<span>$189.000</span>
</div>
<div>
<small>Normal</small>
<span>$250.000</span>
</div>
</div>
<a href="#" class="btn-carrito"><i class="fas fa-shopping-basket"></i> Agregar al carrito</a>
</div>
<div class="producto item">
<div class="contenedor-imagen">
<a href="#" class="link"></a>
<img src="imagenes/audifonos01.jpg">
<img src="imagenes/audifonos02.jpg" class="img-hover">
</div>
<div class="datos">
<div class="starrr"></div>
<small><a href="#">Tbl</a></small>
<h3><a href="#">AUDIFONOS JBL T110 NEGRO</a></h3>
<small>SKU: 32383ee090pi</small>
</div>
<div class="precios">
<div class="internet">
<small>Internet</small>
<span>$189.000</span>
</div>
<div>
<small>Normal</small>
<span>$250.000</span>
</div>
</div>
<a href="#" class="btn-carrito"><i class="fas fa-shopping-basket"></i> Agregar al carrito</a>
</div>
<div class="producto item">
<div class="contenedor-imagen">
<a href="#" class="link"></a>
<img src="imagenes/googlehome01.jpg">
<img src="imagenes/googlehome02.jpg" class="img-hover">
</div>
<div class="datos">
<div class="starrr"></div>
<small><a href="#">Google</a></small>
<h3><a href="#">GOOGLE HOME MINI CARBON</a></h3>
<small>SKU: 32383ee090pi</small>
</div>
<div class="precios">
<div class="internet">
<small>Internet</small>
<span>$189.000</span>
</div>
<div>
<small>Normal</small>
<span>$250.000</span>
</div>
</div>
<a href="#" class="btn-carrito"><i class="fas fa-shopping-basket"></i> Agregar al carrito</a>
</div>
<div class="producto item">
<div class="contenedor-imagen">
<a href="#" class="link"></a>
<img src="imagenes/gopro01.jpg">
<img src="imagenes/gopro02.jpg" class="img-hover">
</div>
<div class="datos">
<div class="starrr"></div>
<small><a href="#">Gopro</a></small>
<h3><a href="#">Gopro hero silver 7</a></h3>
<small>SKU: 32383ee090pi</small>
</div>
<div class="precios">
<div class="internet">
<small>Internet</small>
<span>$189.000</span>
</div>
<div>
<small>Normal</small>
<span>$250.000</span>
</div>
</div>
<a href="#" class="btn-carrito"><i class="fas fa-shopping-basket"></i> Agregar al carrito</a>
</div>
<div class="producto item">
<div class="contenedor-imagen">
<a href="#" class="link"></a>
<img src="imagenes/gopro01.jpg">
<img src="imagenes/gopro02.jpg" class="img-hover">
</div>
<div class="datos">
<div class="starrr"></div>
<small><a href="#">Gopro</a></small>
<h3><a href="#">Gopro hero silver 7</a></h3>
<small>SKU: 32383ee090pi</small>
</div>
<div class="precios">
<div class="internet">
<small>Internet</small>
<span>$189.000</span>
</div>
<div>
<small>Normal</small>
<span>$250.000</span>
</div>
</div>
<a href="#" class="btn-carrito"><i class="fas fa-shopping-basket"></i> Agregar al carrito</a>
</div>
</div>
</div>
</body>Una vez definida la estructura de nuestro carrusel. Ahora es tiempo de llamar los archivos js de las librerías descargadas, hacemos el llamado luego del cierre del <body>.
<!-- Jquery -->
<script src="https://code.jquery.com/jquery-3.5.0.min.js" integrity="sha256-xNzN2a4ltkB44Mc/Jz3pT4iU1cmeR0FkXs4pru/JxaQ=" crossorigin="anonymous"></script>
<!-- Carousel -->
<script src="js/slickslider/slick.min.js"></script>
<!-- Starrr -->
<script src="js/starrr.js"></script>Configuramos nuestros plugins a través de los siguientes scripts.
<script type="text/javascript">
//Starrr
$('.starrr').starrr({})
$('.carousel').slick({
dots: false,
infinite: false,
speed: 300,
draggable: false,
slidesToShow: 4,
responsive: [{
breakpoint: 1024,
settings: {
slidesToShow: 3,
slidesToScroll: 3,
infinite: true,
dots: false
}
}, {
breakpoint: 800,
settings: {
slidesToShow: 2,
slidesToScroll: 1
}
}, {
breakpoint: 600,
settings: {
slidesToShow: 1,
slidesToScroll: 1
}
}, ]
});
</script>
</html>Por otra parte, creamos los estilos css que son los responsables de hacer que nuestro carrusel luzca genial.
body {
font-family: 'montserrat', serif;
background: #f1f1f1;
margin-top: 20px;
padding: 0;
}
*:focus {
outline: none;
}
.contenedor {
max-width: 1200px;
width: 90%;
margin: 0 auto;
position: relative;
}
.titulo {
border-bottom: 3px solid #9751ff;
}
.titulo .shape {
background: #9751ff;
padding: 10px 20px;
max-width: 200px;
position: relative;
}
.right-skew:before {
z-index: -1;
content: '';
position: absolute;
top: 0;
bottom: 0;
right: -20px;
display: block;
width: 50px;
background: #9751ff;
/* change background color to same as box */
-webkit-transform: skew(-10deg);
-ms-transform: skew(-10deg);
transform: skew(20deg);
}
.titulo .shape h2,
.titulo .shape i {
display: inline-block;
margin: 0;
color: #fff;
}
.titulo .shape i {
margin-right: 10px;
font-size: 20px;
}
.txt-titulo {
position: absolute;
right: 110px;
top: 15px;
font-size: 13px;
color: #605f5f;
font-weight: 600;
}
.producto {
width: 280px;
vertical-align: top;
background: #fff;
padding: 10px 0 20px 0;
margin-right: 20px;
border-radius: 10px;
}
.producto .contenedor-imagen {
min-height: 220px;
position: relative;
}
.producto .contenedor-imagen img {
width: 100%;
}
.producto .contenedor-imagen .link {
position: absolute;
left: 0;
top: 0;
z-index: 9;
width: 100%;
height: 100%;
}
.producto .contenedor-imagen .img-hover {
opacity: 0;
position: absolute;
left: 0;
top: 0;
transition: all ease-in-out 0.2s;
}
.producto:hover .img-hover {
opacity: 1;
}
.producto .datos {
border-top: 2px solid #e2e2e2;
border-bottom: 2px solid #e2e2e2;
padding: 20px;
}
.producto .datos h3 {
margin: 10px 0;
}
.producto .datos h3 a {
text-decoration: none;
color: #2b2b2b;
font-size: 14px;
display: block;
text-transform: uppercase;
}
.producto .datos h3 a:hover {
text-decoration: underline;
}
.producto .datos small a {
text-transform: uppercase;
font-weight: 600;
text-decoration: none;
display: block;
margin-top: 10px;
color: #5a5a5a;
font-size: 11px;
}
.producto .datos small {
font-size: 14px;
text-transform: uppercase;
color: #5a5a5a;
}
.producto .precios {
padding: 20px;
display: flex
}
.producto .precios div {
flex-grow: 1;
}
.producto .precios div small {
display: block;
font-size: 15px;
margin-bottom: 5px;
color: #828282;
font-weight: 600;
}
.producto .precios div.internet span {
font-weight: bold;
font-size: 23px;
color: #ff0808;
}
.producto .precios div span {
font-size: 17px;
font-weight: 600;
}
.producto .btn-carrito {
display: block;
text-align: center;
padding: 15px;
background: #9751ff;
width: 80%;
margin: 0 auto;
border-radius: 100px;
color: #fff;
text-decoration: none;
display: none;
transition: all ease-in-out 0.3s;
}
.producto .btn-carrito:hover {
transform: scale(1.05);
}
.producto:hover .btn-carrito {
display: block;
}
.starrr {
display: block;
}
.starrr a {
font-size: 16px;
padding: 0 1px;
cursor: pointer;
color: #FFD119;
text-decoration: none;
}
.slider {
margin-top: 20px;
}
.slick-prev {
font-size: 0;
position: absolute;
right: 55px;
top: -64px;
width: 30px;
height: 30px;
border: 1px solid #e2e2e2;
border-radius: 6px;
background-image: url(../imagenes/prev-arrow.png);
background-position: center;
background-repeat: no-repeat;
background-color: #fff;
cursor: pointer;
}
.slick-next {
font-size: 0;
position: absolute;
right: 18px;
top: -64px;
width: 30px;
height: 30px;
border: 1px solid #e2e2e2;
border-radius: 6px;
background: url(../imagenes/next-arrow.png);
background-position: center;
background-repeat: no-repeat;
background-color: #fff;
cursor: pointer;
}
.slick-next:hover,
.slick-prev:hover {
opacity: 0.8;
}
@media screen and (max-width: 650px) {
.txt-titulo {
display: none;
}
.titulo .shape h2 {
font-size: 20px;
}
}
@media screen and (max-width: 400px) {
.slick-next,
.slick-prev {
display: none !important;
}
.titulo .shape {
padding: 10px 10px;
max-width: 160px;
}
}¡Listo!, aunque no lo creas, ya está terminado nuestro carrusel. Te dejo el siguiente enlace para que lo puedas ver en acción.
También un enlace a github para que puedas descargar los archivos.
Espero que te haya gustado este post y puedas incluir este carrusel en tu tienda virtual, para que así, puedas llamar la atención de tu cliente.
¡Hasta la próxima!