3 min de lectura
3 min de lecturaLos patrones de diseño UI son componentes que se utilizan en el diseño de interfaz para solucionar problemas comunes de usabilidad, como pueden ser organización/distribución de información y son altamente reconocibles por los usuarios. Estos patrones son especialmente útiles para garantizar que las interfaces cumplan con los estándares de usabilidad y brinden a los usuarios una experiencia positiva.
Según el padre de la usabilidad Jakob Nielsen:
“Los usuarios pasan la mayor parte de su tiempo en otros sitios. Esto significa que los usuarios prefieren que su sitio funcione de la misma manera que todos los demás sitios que ya conocen.”
Puedes encontrar más info sobre esta ley UX en -> https://lawsofux.com/es/ley-de-jakob/
A continuación te comparto algunos patrones de diseño más comunes:
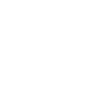
Acordeón

Un acordeón de UI es un patrón de diseño de interfaz de usuario que se utiliza para mostrar información de manera plegable y expansible. Generalmente, se presenta en forma de una lista de elementos o secciones colapsadas que los usuarios pueden expandir o contraer según su interés. Cada elemento del acordeón consta de un encabezado o título y un contenido asociado. Los usuarios pueden hacer clic en el encabezado para expandir y ver el contenido, y hacer clic nuevamente para contraerlo.
Tabs de navegación

Las “tabs de navegación” en la interfaz de usuario (UI) son un patrón de diseño que se utiliza para organizar y permitir la navegación entre diferentes secciones o vistas de una aplicación o sitio web. Estas pestañas suelen ser elementos de interfaz en forma de fichas, etiquetas o botones que se colocan en la parte superior de la pantalla o en un lateral, y cada una representa una sección o función específica de la aplicación.
Modales o pop up

Un “modal” o “pop-up” en la interfaz de usuario (UI) se refiere a una ventana emergente que se superpone al contenido principal de una aplicación o sitio web. Estas ventanas modales se utilizan para mostrar información adicional, solicitar acciones específicas o recopilar datos del usuario sin la necesidad de cambiar de página o abandonar la pantalla principal.
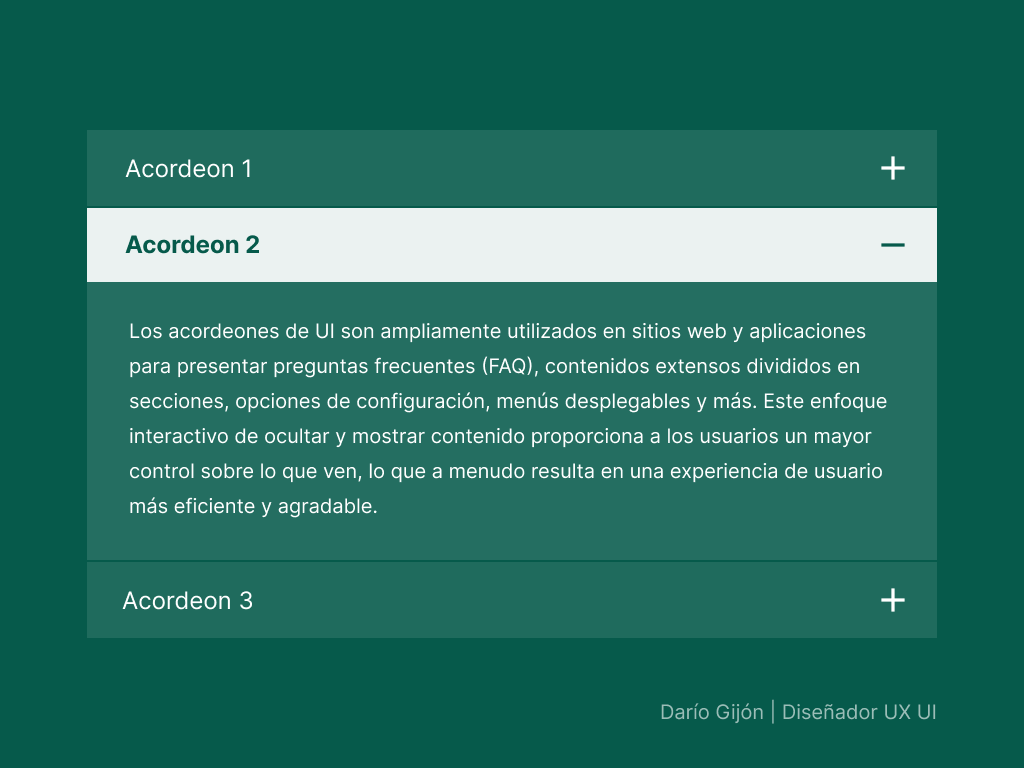
Migas de pan

Las “migas de pan” en la interfaz de usuario (UI) son una técnica de navegación que proporciona a los usuarios una forma de rastrear su ubicación dentro de un sitio web o aplicación. Esta técnica se asemeja a las migas de pan en el cuento de “Hansel y Gretel”, donde se utilizan migajas de pan para marcar el camino de vuelta a casa.
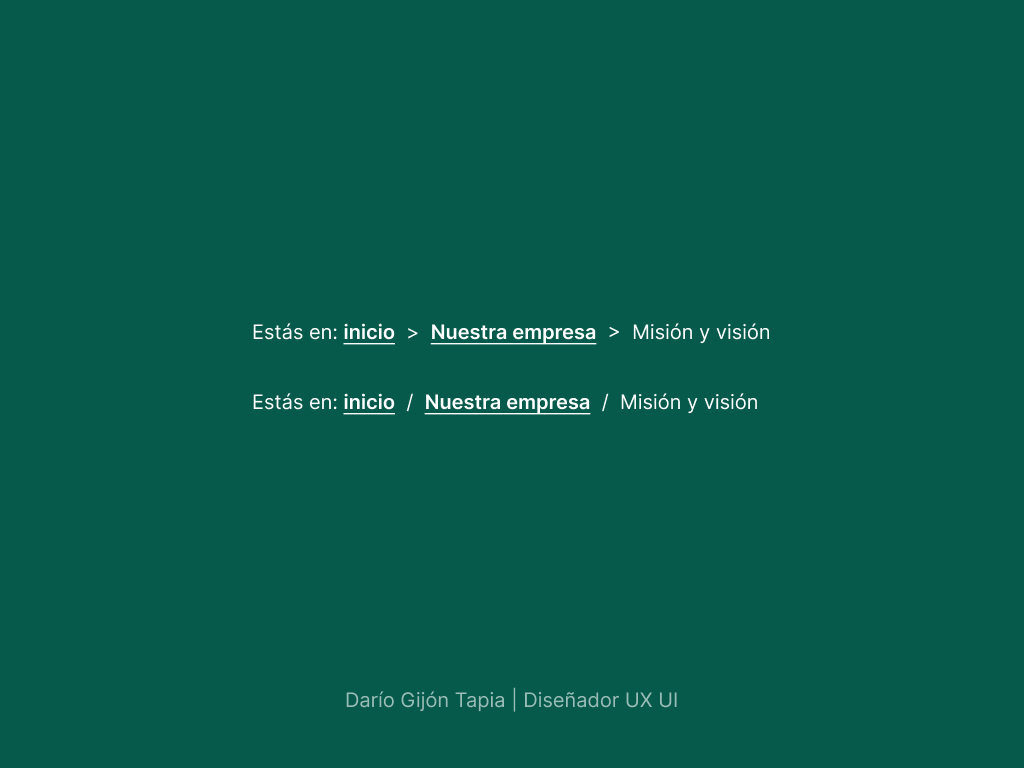
Tablas

Las “tablas” en la interfaz de usuario (UI) se refieren a un patrón de diseño utilizado para mostrar datos en un formato de cuadrícula o tabla. Este formato es especialmente útil cuando se necesita presentar información tabular de una manera organizada y fácil de leer. Las tablas son comunes en aplicaciones, sitios web y software donde se necesita mostrar datos de manera estructurada y eficiente.
En resumen…
Como puedes ver, los patrones de diseño son fundamentales en el diseño de interfaces. Pues nos facilitan la vida a nosotros los diseñadores cuando tenemos exceso de información en una pantalla y debemos organizarla de manera ordenada. Los usuarios ya los reconocen y saben como utilizarlos, por ende, les facilitaras la vida al organizar y distribuir bien la información dentro de la pantalla.
Yo llevo mucho tiempo utilizandolos en mis diseños, aunque reconozco que cuando empecé en este camino por ahí por el 2010, no sabia que se llaman “patrones de diseño” y su uso era más bien para imitar algunos sitios web “trend” del momento.