Carrusel de imágenes para tu página web en HTML5, CSS y JS
- Inicio >
- Css >
- Tutoriales >
- Carrusel de imágenes para tu página web en HTML5, CSS y JS
 3 min de lectura
3 min de lecturaEn este artículo, te enseñaré paso a paso en la creación de un fabuloso carrusel de imágenes completamente responsivo para tu página web.
Los sliders o carruseles son patrones de diseño ampliamente utilizados en la web, diseñados para destacar contenido relevante en la pantalla principal y atraer la atención de los usuarios. Prácticamente todas las páginas web incorporan algún tipo de slider o carrusel. Si gestionas un ecommerce, esto se vuelve aún más beneficioso, ya que puedes crear un carrusel de imágenes para promocionar productos, ofrecer descuentos o resaltar noticias importantes.
En un post anterior vimos como crear un carrusel de productos para un ecommerce, hoy veremos como crear uno de imágenes para una página web o tienda online.
En este caso, utilizaremos la libreria Flexslider y Jquery para hacerlo.
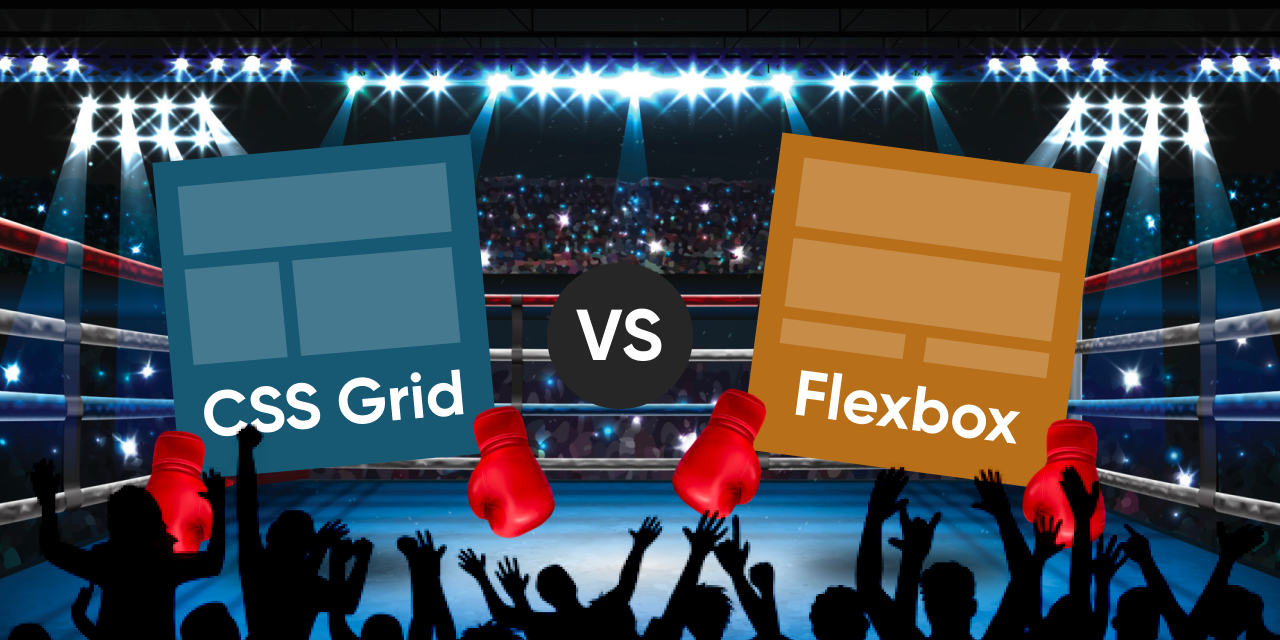
1. Descarga la librería flexslider y ordena las carpetas con los archivos
Lo primero es descargar Flexslider y utilizaremos jquery desde el CDN. Dentro de la carpeta de flexslider vienen muchos archivos, los únicos dos que utilizaremos son: flexslider.css y jquery.flexslider-min.js, la estructura de carpeta debe verse más o menos así.

2. Crea los archivos y referencialos en el HTML
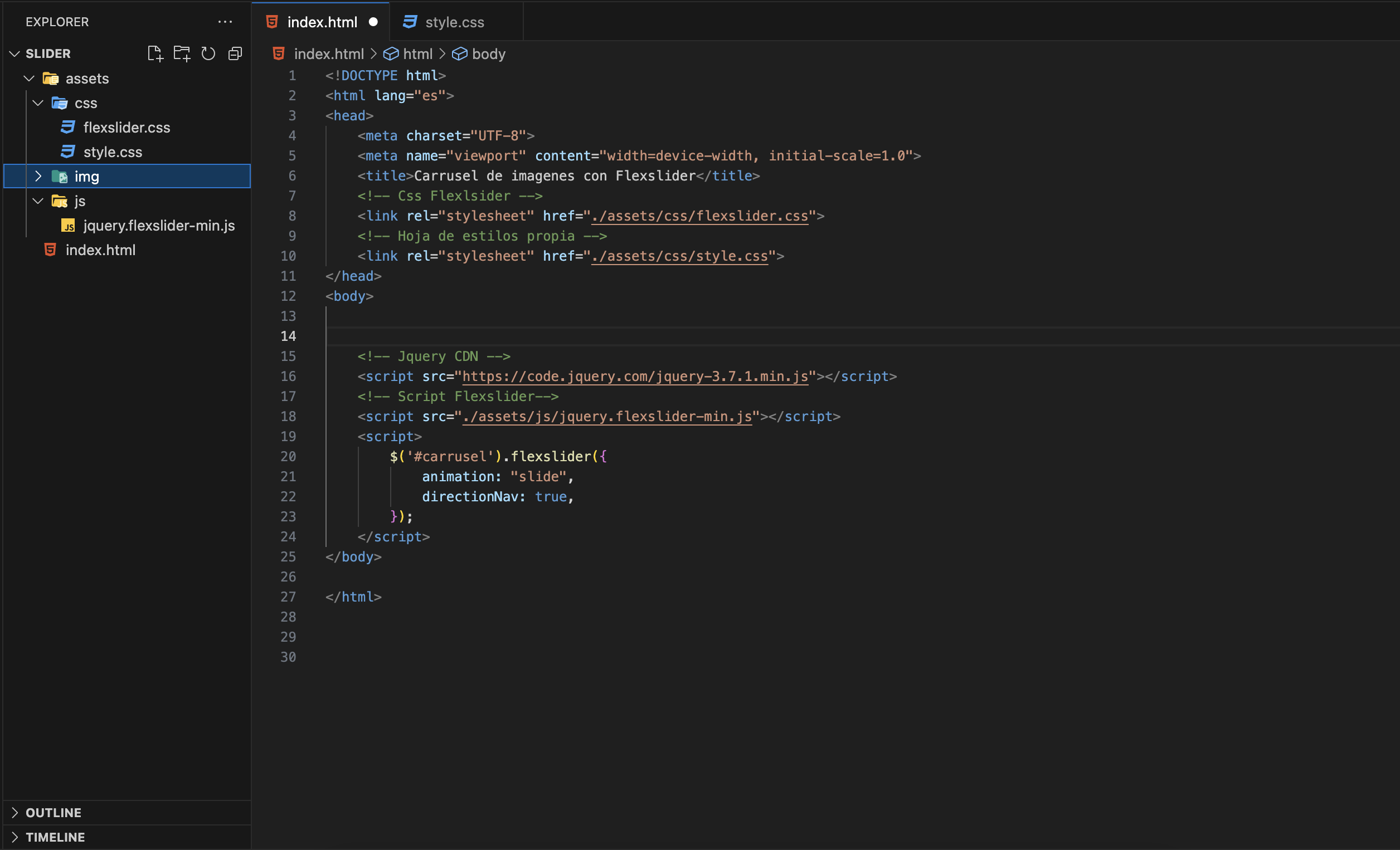
Crea un archivo html y referecia la hoja de estilos propia, la hoja de estilos de flexslider, el archivo js de flexslider y el script. Recuerda siempre dejar en el <head> los css y antes del cierre del <body> dejar los js y scripts. El index.html debe verse así:

3. Preparamos nuestras imágenes
Este es un paso adicional, puedes omitirlo jeje. Aunque… debes guardar todas imágenes en la carpeta “img”, pero no te preocupes, después podrás descargar todos los archivos en un zip.

4. Agregamos la estructura HTML5 del carrusel con las etiquetas picture y source
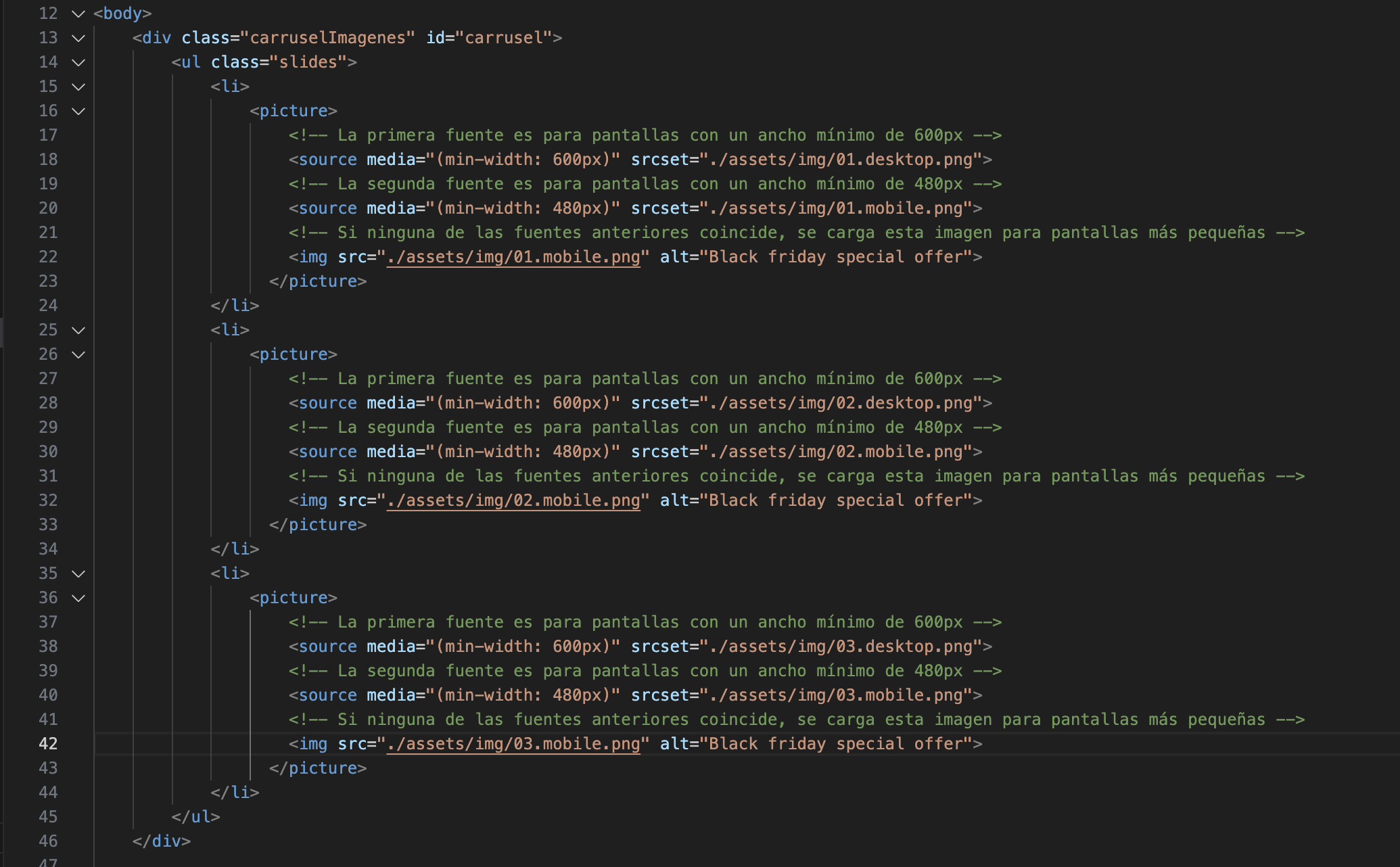
Agregar la clase creada por nosotros “carruselImagenes” y le asignamos el id “carrusel”. Luego creamos un ul con la clase “slides” y dentro los li que son los contenedores de las imagenes.
La nueva etiqueta <picture> fue creada con el fin de manejar más eficientemente las imagenes responsivas. Permite definir multiples fuentes de imagenes y condiciones bajo las que pueden ser utilizadas.
La etiqueta <source> permite identificar que imagen se mostrará bajo que resolución. El atributo “media” es donde se especifica el tamaño de la ventana en la que se mostrara la imagen. El atributo “srcset” es la url donde se encuentra la imagen.

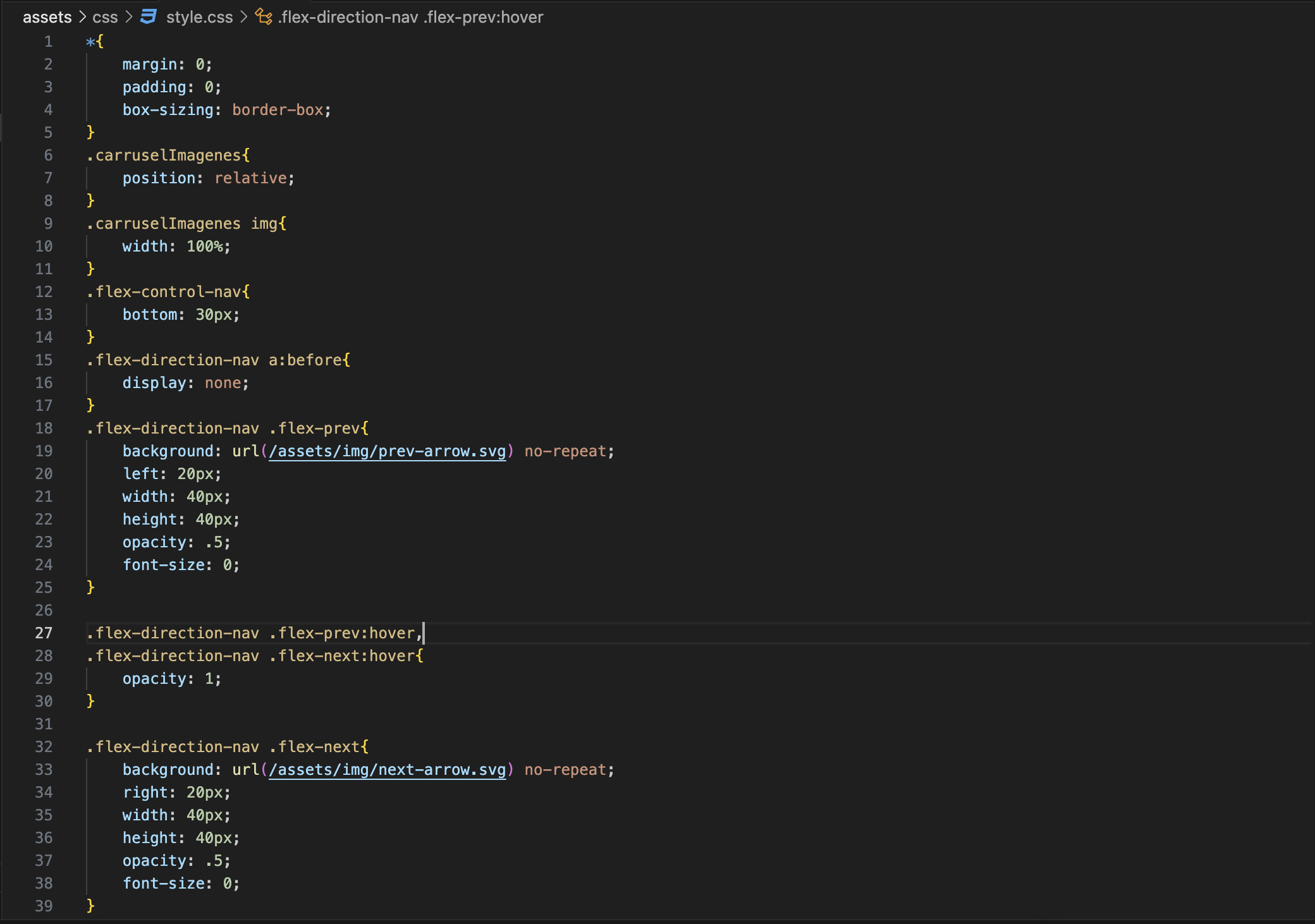
5. Agregamos algunas líneas de CSS y sobreescribimos algunas clases

¡Y listo!, ya puedes empezar a utilizar el carrusel
Como puedes ver, hacer un carrusel de imágenes para productos, ofertas, noticias u otros es bastante fácil. El valor que aporta a las páginas web es invaluable, hoy es casi un estándar en el diseño web.
Puedes descargar los archivos clickeando el siguiente enlace. Sólo debes solicitar acceso y te autorizaré a descargarlo durante el día.
https://drive.google.com/drive/folders/1c8J0z3Wg64qOCts3ujRTvjDBjkZP1ZxE?usp=sharing