User flows en UX: Una breve guía para principiantes
- Inicio >
- Experiencia de usuario (UX) >
- User flows en UX: Una breve guía para principiantes
 3 min de lectura
3 min de lecturaEs normal, a veces, cuando estamos partiendo en UX sentirnos algo agobiados por tanta información dando vueltas en internet. Si bien es cierto es genial tener la info a pocos click, también puede resultar algo abrumador para algunos. OJO no solo pasa en el campo del UX, es algo transversal que le sucede a muchas personas en diferentes disciplinas y profesiones. Algunos hablan de una cosa, otros hablan de otra. En ocasiones hablan de lo mismo pero con diferentes términos. Navegando en internet me pude dar cuenta de eso y me frustraba un poco al comienzo. Por eso, creo que es importante (si estas partiendo) explicarte desde mi perspectiva qué son los userflows, cuando se utilizan, para que sirven y más.
Partamos de lo básico, ¿sabias que existen diferentes tipos de flows? Están los Userflows, Taskflow y Wireflow. Ahora te explico que es cada uno…

Userflows
Los userflows son una representación visual del “camino” o “recorrido” que debe seguir un usuario para realizar una o varias tareas dentro de un sistema, una app o un sitio web. En el campo del UX son fundamentales para comprender y optimizar la forma en que los usuarios navegan y completan tareas en una interfaz. Los userflows tienen distintos niveles de complejidad, en este post abordaremos hacerlos de manera básica, pero no menos efectiva.
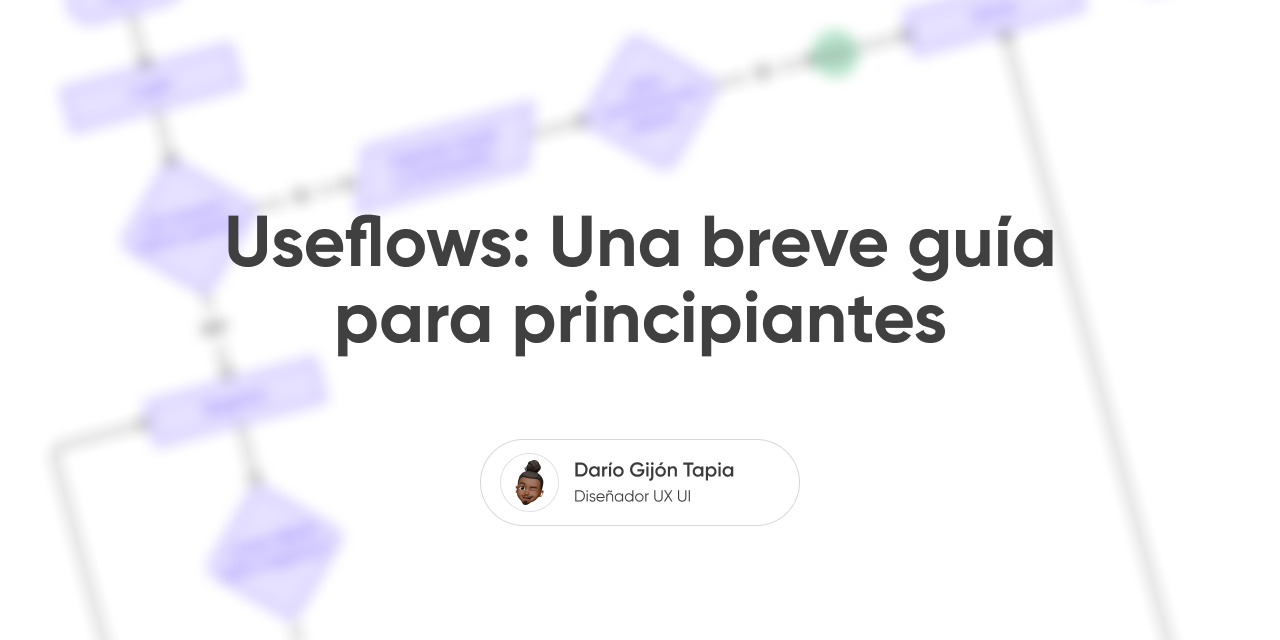
A continuación te presento la simbología que yo utilizo y un ejemplo de userflow.
Simbología

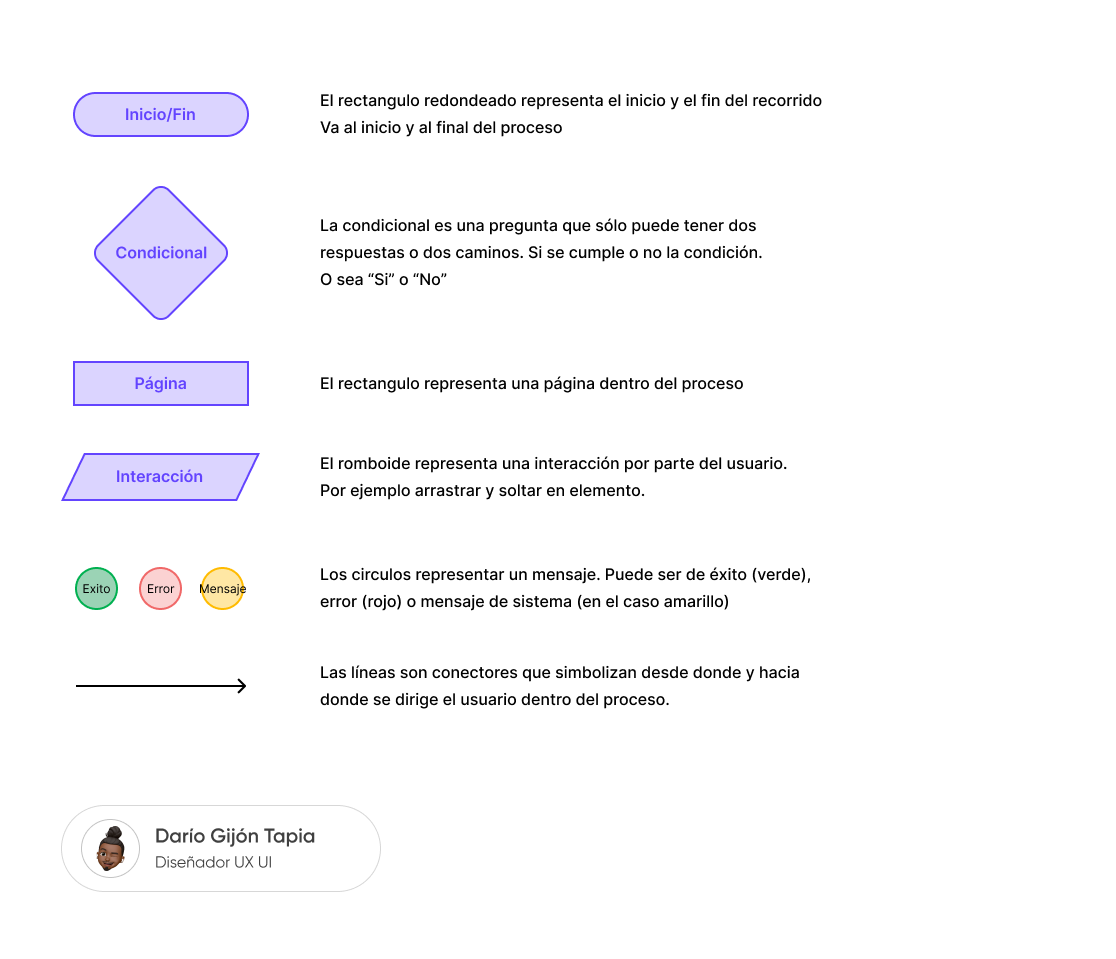
A continuación el típico ejemplo de userflow cuando un usuario llega por primera vez a una app. El ejemplo es algo básico, podría incluir más condicionales o interacciones.

Consejo: Te recomiendo utilizar distintos colores para representar los elementos del flow y que las líneas no se crucen una por sobre la otra.
Taskflow
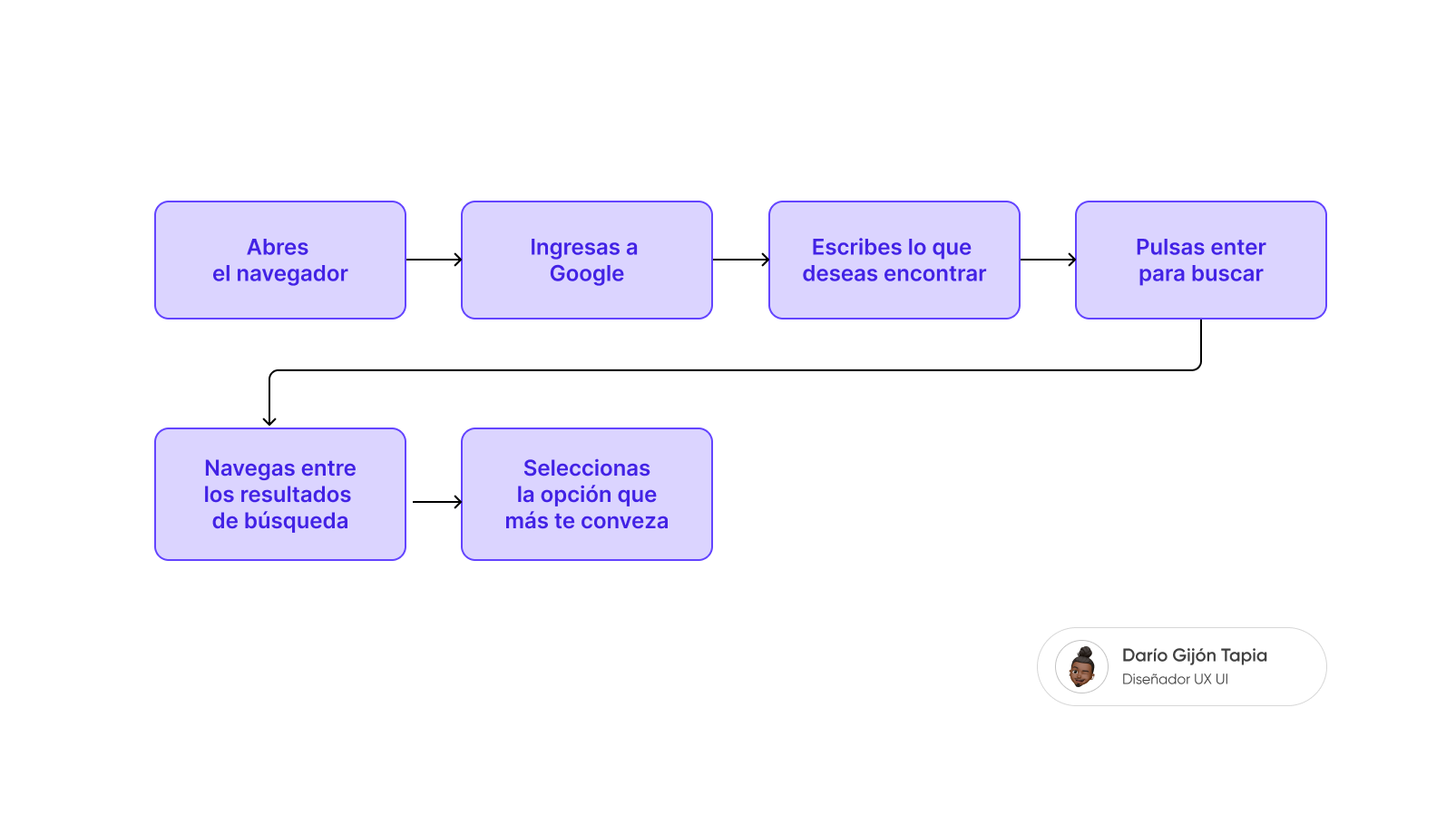
Los taskflow son más simples que los userflows y describen los pasos que debe seguir el usuario para realizar una tarea. Son similares en definición pero en concepto se ven algo distintos. A continuación un ejemplo de taskflow sobre como realizar una búsqueda en google.

Wireflow
El wireflow combina elementos visuales (wireframes) con un flujo de usuario para mostrar tanto la estructura de la información como el diseño visual de la interfaz en un contexto de flujo. Esto es útil en el diseño de UX para comunicar cómo se verá y funcionará la interfaz de usuario en un contexto más amplio.
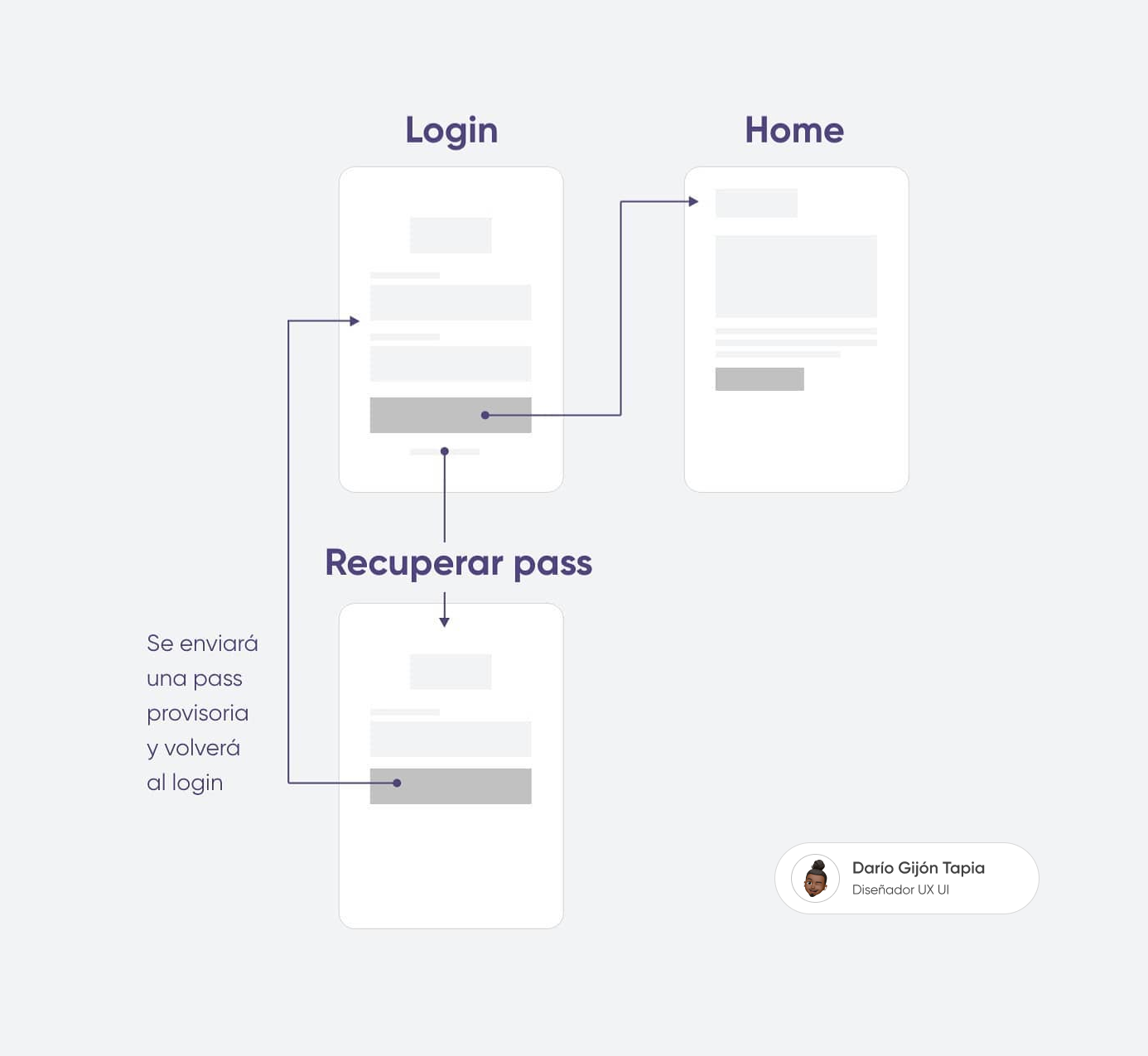
A continuación un ejemplo de como se ve un wireflow

Algunos UX también le agregan elementos del userflow como las condicionales y otros.
Finalmente para cerrar, mientras más completa esté la representación del flujo y el recorrido que debe hacer el usuario será mejor para saber donde optimizar los pasos para mejorar el proceso. Esto nos hará tomar mejores decisiones siempre en función de mejorar la experiencia del usuario final.

¡Nos vemos en otro post!, si te gusta el contenido y te resulta útil, no dudes en compartirlo. Hay más personas en el camino que tal vez necesitan un pequeño empujón.